Brackets.io neseniai išleido 1.2 versiją, pasižymėdama keletu puikių naujų funkcijų, kurias galite skaityti apie savo dienoraštį. Mes sudarėme dešimties geriausių ir naudingiausių skliaustų plėtinių sąrašą (be jokios konkrečios tvarkos) ir išsamias instrukcijas kiekvienam plėtiniui.
Brackets Extensions
1.Kodas Sulankstymas
Skirtingai nuo daugelio kitų IDE ir kodų redaktorių, skliausteliuose numatytasis kodas nėra. Naudodami „Code Folding“, galite lengvai suspausti dideles savo kodo dalis į vieną eilutę. Kodo sulankstymo plėtinys yra prieinamas „Github“ ir iš „Brackets“ plėtinio valdytojo.

Kaip naudoti
Jei norite įdėti bet kurią įdėtą žymę, tiesiog spustelėkite žemyn rodyklę, esančią kairėje nuo pagrindinės žymos, kaip parodyta aukščiau. Tas pats principas „Javascript“ ar bet kokiam kitam formatui. Tiesiog nuspauskite žemyn rodyklę, esančią kairėje nuo patronuojančio elemento, norėdami įdėti visas įterptas ataskaitas į vieną eilutę. Norėdami išplėsti, tiesiog spustelėkite pliuso ženklą.
Sulankstytų linijų numeriai yra paslėpti, todėl, sutelkiant dėmesį į kodą, lengva pastebėti sulankstytas linijas.
2. Lorem Pixel
Yra daug būdų, kaip generuoti vietos rezervavimo tekstą, tačiau priekinių puslapių kūrėjams dažnai reikalingi vietos rezervuotojai. Užuot bandę sukurti tuščią vietos žymeklį, naudokite „Lorem Pixel“ plėtinį. Jis leidžia įterpti nuostabius bet kokio dydžio lankytojų vaizdus. „Lorem Pixel“ vėsioje dalyje galite pasirinkti kategoriją, iš kurios norite atvaizdą.
Jei tai nėra pakankamai gera, vietos žymeklio vaizdai keičiasi kaskart, kai iš naujo įkeliate puslapį! Vaizdai dažnai gali sutrikdyti spalvų schemas, todėl „Lorem Pixel“ taip pat suteikia „pilkos spalvos“ parinktį, kad galėtumėte naudoti tik b / w vietovės vaizdus. Šį plėtinį palaiko lorempixel.com ir jis yra prieinamas „Brackets Extensions Manager“.

Kaip naudoti
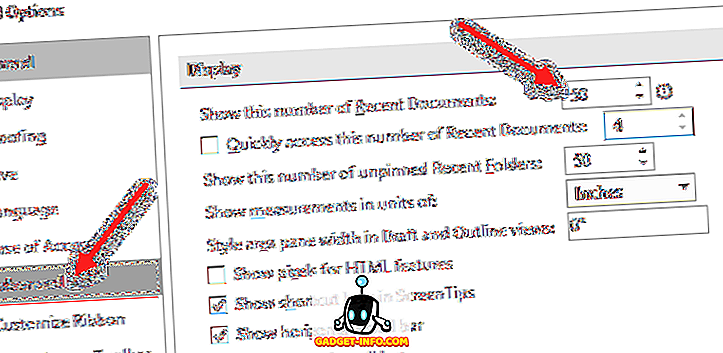
Įdiegę „Lorem Pixel“ plėtinį, „Lorem Pixel“ logotipas - pažymėtas kvadratas - rodomas išplėtimo srityje (dešinėje esančioje srityje „Live Preview“ mygtukas). Spustelėkite logotipą, kad pamatytumėte nustatymų langelį. Nustatykite reikiamą vaizdo dydį ir pageidaujamą vaizdo kategoriją. Jei norite naudoti pilkos spalvos vaizdus, patikrinkite pilkos pustonių parinktį. Nukopijuokite saitą į iškarpinę ir naudokite ją kaip reikia arba įterpkite į dabartinę žymeklio padėtį.
3. Autoprefixer
Įtraukdami tiekėjo prefiksus į jūsų kodą, tai yra drudgija. „Autoprefixer“ plėtinys gali sutaupyti daug laiko (ir daug darbo!), Nes automatiškai prideda reikalingus tiekėjo prefiksus prie jūsų kodo. Ji nereikalauja jokios konfigūracijos ir atnaujina prefiksus kiekvieną kartą, kai išsaugosite kodą. Taip pat galite pasirinkti kodą ir automatinį prefiksą, jei norite.

Kaip naudoti
Jei norite naudoti „Autoprefixer“, pradėkite rašyti nemokamą kodą. Išplėtimas automatiškai pridės priešdėlį kodą, kai tik išsaugosite. Jei norite automatiškai įvesti pasirinktą kodą, pirmiausia pasirinkite kodą ir tada redaguoti skirtuką ⇒ Automatinis prefiksų pasirinkimas.

„Autoprefixer“ taip pat leidžia pridėti pasirinktinius prefiksus savo nustatymuose. Norėdami pereiti prie plėtinių nustatymų: Redaguoti ⇒ Autoprefixer Settings.
Jei norite turėti gražų, pakopinį, prefiksuotą kodą, įgalinkite „ Visual cascade“ parinktį plėtinių nustatymuose.
4. Žymėjimo peržiūra
Markdown yra puikus paprasto teksto žymėjimo kalba, lengvai konvertuojama į HTML. „Markdown“ peržiūra suteikia atvaizduotą „Markdown“ žemiau teksto versijos. Jis leidžia pasirinkti tarp dviejų skirtingų stilių: „Github Flavored Markdown“ ir „Standard Markdown“.
Yra trys temos, kurias galite pasirinkti peržiūros langui - „Light“, „Dark“ ir „Classic“. Markdown Preview taip pat turi slinkties sinchronizavimo parinktį (įjungta pagal nutylėjimą). Plėtinį galima atsisiųsti iš „Github“ arba iš „Brackets extensions manager“.

Kaip naudoti
Atidarykite .md arba .markdown failą. Jei įdiegėte „Markdown Preview“, dešinėje pusėje turi būti rodomas M ↓ mygtukas. Spustelėkite jį ir pamatysite atvaizduotą „Markdown“. Norėdami pakeisti temą arba išjungti slinkties sinchronizavimą, tiesiog spustelėkite redagavimo piktogramą viršutiniame dešiniajame „Markdown Preview“ skilties kampe.
5. Piktogramos
Visada smagu pridėti savo kodo redaktorių su failų piktogramomis. Skliaustai Piktogramos prideda spalvingas piktogramas, pagrįstas failo tipu, visuose šoninėje juostoje išvardytuose failuose. Jame yra piktogramos daugumai failų tipų, o Github puslapyje galite skelbti piktogramos užklausas.
Papildomas patarimas:
Skliausteliuose piktogramos naudojamos iš „Ionicons“ projekto. Taip pat galite patikrinti pratęsimo failo piktogramas („Brackets Icons“ projekto šakutė), kuri naudoja „Font Awesome“ projekto piktogramas. Galų gale jis susilieja su asmeniniu pasirinkimu.

Kaip naudoti
Tiesiog įdiekite plėtinį ir perkrovimo laikiklius (F5).
6. Dokumentų įrankių juosta
Skliausteliuose trūksta skirtukų. Paprastas ir paprastas faktas. Dokumentų įrankių juostos plėtinys prideda šią funkciją. Visi failai, esantys šoninės juostos „aktyvioje“ dalyje, rodomi kaip šio plėtinio skirtukai. Taip pat galite paslėpti šoninę juostą ir naudoti tik Dokumentų įrankių juostą, kad galėtumėte naudoti gražią sąsają.

Kaip naudoti
Įdiekite plėtinį ir įkrovimo laikiklius (F5).
7. Skliaustai Git
Šiomis dienomis viskas bando integruotis su Gitu; tai yra pats populiariausias versijos valdymo sistema (VCS). Skliaustai „Git“ yra lengvai geriausi tarp panašių skliaustų plėtinių. Ji turi visas jums reikalingas funkcijas. Jūs galite lengvai įvykdyti pakeitimus iš pačių skliaustų, stumti ir patraukti pakeitimus vienu spustelėjimu, peržiūrėti failų istoriją ir bendrą įvykių istoriją. Jei esate gerai su „Git“, su šiuo plėtiniu nerasite jokių problemų.
Pastaba: norėdami naudoti „Brackets Git“, turite įdiegti „Git“ kompiuteryje. Įdiegus plėtinį, gali tekti įvesti kelią į „Git“ vykdomąjį failą (jei jis nėra numatytojo kelio).
Kaip naudoti

„Britets“ naudojimas „Git“ yra gana paprastas. Padarykite vietinį „Github“ repo aplanką projekto aplanke skliausteliuose. Tada atidarykite failą, atlikite keletą pakeitimų ir išsaugokite. Tada galite eiti į priekį ir spustelėti dešinėje esančią „Git“ piktogramą, o tai apačioje atveria „Brackets Git“ skydelį. Bus išvardyti visi jūsų failų pakeitimai.
Pažymėkite, kuriuos failus norite priskirti, tada spustelėkite mygtuką Commit. Tai atveria atliktus pakeitimus. Įveskite pranešimo pranešimą ir spustelėkite Gerai. Ir sėkmingai įvykdėte failą „Git“ tiesiogiai iš skliausteliuose!
Pasibaigus tiesiog spustelėję mygtuką (jis taip pat parodo neįvykdytų įsipareigojimų skaičių, kaip matote aukščiau pateiktame GIF).
Nustatymų nustatymas
Atidarykite „Brackets Git“ skydelį ir spustelėkite mygtuką „Settings“ (antras iš dešinės). Nesivaržykite konfigūruoti „Britets Git“ bet kokiu atveju.

Norėdami peržiūrėti failų ir įsipareigojimų istoriją
Tiesiog spustelėkite atitinkamus mygtukus, kad peržiūrėtumėte savo failų istoriją ir įvykių istoriją. Ar paminėjome, kad galite pakeisti avatarą į juodą ir baltą avatarą, spalvotą avatarą ar jūsų Gravatarą?


8. Nedėkite visų dalykų
Nedėkite visų dalykų. Viskas. Šis plėtinys vienu metu parodo visus jūsų failus. Labai naudinga, kai turite didelį projektą, kuriame yra daug prijungtų failų. Visos pūkelių klaidos rodomos gražioje srityje.
Kaip naudoti

Norėdami naudoti „Lint ALL Things“, tiesiog eikite į skirtuką „ View “ ir spustelėkite „ Lint visa Project“ .
9. Brėžiniai Todo
Kronšteinai „Todo“ yra tvarkingas mažas plėtinys, kuriame visi TODO komentarai pateikiami tvarkingai sąrašo formatu. Pagal nutylėjimą ji palaiko 5 žymes - TODO, PASTABA, FIXME, POKYČIAI ir ATEITIS. Pastabas taip pat galite pažymėti kaip Atlikta. Peržiūros parinktyse galite filtruoti komentarus pagal žymes. Skliausteliuose „Todo“ taip pat galite apibrėžti tinkamas žymes, taip pat ir savo žymes, jei jūs kada nors norėsite kūrybiškai prisidėti prie savo komentarų.
Jei dirbate su dideliu projektu ir reikia sekti daugelio failų komentarus, galite pakeisti Brackets Todo paieškos apimtį. Norite išskirti kai kuriuos failus ir aplankus, pvz., Pardavėjo aplankus? Nesijaudink. Tiesiog įtraukite kelią į išskyrimo sąrašą. Kiekvieno projekto parametrus galite pritaikyti pridedant .todo failą šakninio projekto kataloge.
Github dokumentuose galite pereiti prie visų nustatymų parinkčių.
Kaip naudoti

Jei norite naudoti „Brackets Todo“, tiesiog pridėkite komentarą prie kodo su vidine žyma. Žymos pavadinimas turi būti didžiosiomis raidėmis, po to - dvitaškis (:). Jei norite peržiūrėti visus „Todo“ įrašus, tiesiog spustelėkite piktogramą „Todo“ dešinėje pusėje.
Konfigūravimas:
- Norėdami leisti „Todo“ HTML komentarams: tiesiog atidarykite nustatymus - spustelėkite „Todo“ piktogramą → „Settings“ (įrankių piktograma) - ir spustelėkite, kad atidarytumėte .todo failą. Į šį failą pridėkite šį kodą:
{"regex": {"prefiksas": "(? :)"}}
- Jei norite pakeisti paieškos apimtį: pridėkite šį kodą į .todo failą:
{"search": {"taikymo sritis": "mano projektas"}} - Jei norite pašalinti bet kokį failo / aplanko / failo plėtinį iš paieškos apimties: pridėkite šį kodą į .todo failą:
{"search": {"taikymo sritis": "mano projektas",„Neįtraukti aplankų“: [„jūsų aplankas“]
"neįtraukti failai": ["jūsų failas"] "neįtrauktiFiles": [".yourextension"]}}
10. Pagražinkite
„Beautify“ daro jūsų kodą geru. Jis nustato tarpas, įdubas ir linijas.

Kaip naudoti
Tai labai paprasta naudoti „Beautify“. Viskas, ką jums reikia padaryti, yra pasirinkti kodą> Dešiniuoju pelės klavišu > Beautify .
Arba galite pereiti prie skirtuko „ Redaguoti “ ir spustelėkite „ Gražinti “.